表單元素之一 垂直頁籤

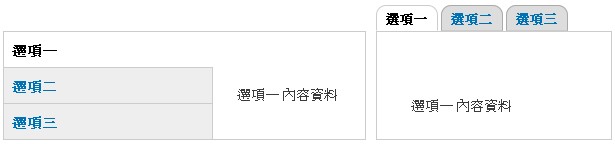
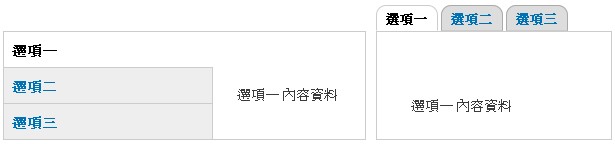
如果要顯示成水平 tabs 雖然系統本身沒有提供, 但透過 CSS 重佈局後即可達成, 並在表單內加入 class 及載入 css
function verticalTabs($form, $form_state) { $form['VerticalTabs'] = array(//群組名稱 '#type' => 'vertical_tabs', ); $form['tab01'] = array( '#type' => 'fieldset', '#title' => t('選項一'), '#children' => t('選項一 內容資料'),//直接給 tab 之內容 '#group' => 'VerticalTabs',//指定所屬群組 ); $form['tab02'] = array( '#type' => 'fieldset', '#title' => t('選項二'), '#group' => 'VerticalTabs',//指定所屬群組 ); $form['tab02']['PartNo'] = array( '#type' => 'textfield', '#title' => t('料號'), '#maxlength' => 20, '#size' => 20, ); $form['tab03'] = array( '#type' => 'fieldset', '#title' => t('選項三'), '#children' => t('選項三 內容資料'), '#group' => 'VerticalTabs',//指定所屬群組 ); //將 垂直tab 轉為 水平 tab //$form['#attributes']['class'] = array('vtcore', 'mycustomclass', 'another-custom-class'); //drupal_add_css(drupal_get_path('module', 'themetable') . '/htabs.css'); return $form; }

如果要顯示成水平 tabs 雖然系統本身沒有提供, 但透過 CSS 重佈局後即可達成, 並在表單內加入 class 及載入 css
$form['#attributes']['class'] = array('vtcore', 'mycustomclass', 'another-custom-class'); drupal_add_css(drupal_get_path('module', 'themetable') . '/htabs.css');
htabs.css 檔案內容
.vtcore div.vertical-tabs .vertical-tabs-list { width: 100%; margin: 0; clear: both; border-top: none; border-bottom: none; margin-bottom: 0px; } .vtcore div.vertical-tabs { background: #FFFFFF; border: none; border-radius: none; -moz-border-radius: none; -webkit-border-radius: none; -o-border-radius: none; margin: 10px 0; position: relative; } .vtcore div.vertical-tabs .vertical-tabs-panes { margin: 0; padding: 12px 10px; clear: both; border: 1px solid #ccc; } .vtcore div.vertical-tabs ul li.vertical-tab-button { float: left; margin: 0 3px 0 0; border: 1px solid #aaa; border-bottom: 1px solid #ccc; border-radius: 10px 10px 0 0; -moz-border-radius: 10px 10px 0 0; -o-border-radius: 10px 10px 0 0; -webkit-border-radius: 10px 10px 0 0; background: #ddd; } .vtcore div.vertical-tabs ul li.vertical-tab-button a { border-top: medium none; font-size: 0.917em; line-height: 120%; padding: 5px 9px 3px; } .vtcore div.vertical-tabs ul li.vertical-tab-button a:hover { background: none; } .vtcore div.vertical-tabs ul li.selected { border: 1px solid #ccc; border-bottom: 1px solid #fff; background: #fff; } .vtcore div.vertical-tabs ul li.selected a, .vtcore div.vertical-tabs ul li.selected a:hover, .vtcore div.vertical-tabs ul li.selected a:focus, .vtcore div.vertical-tabs ul li.selected a:active { background: none; border: none; text-decoration: none; }

