完成一套 MVC 的 Web 開發核心框架
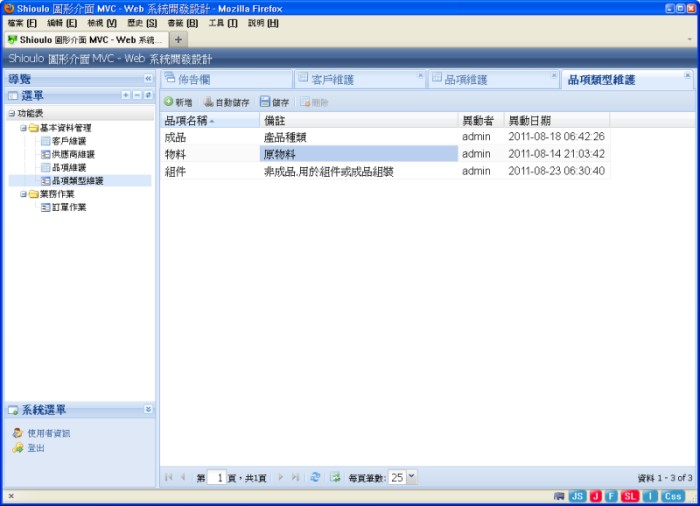
主畫面
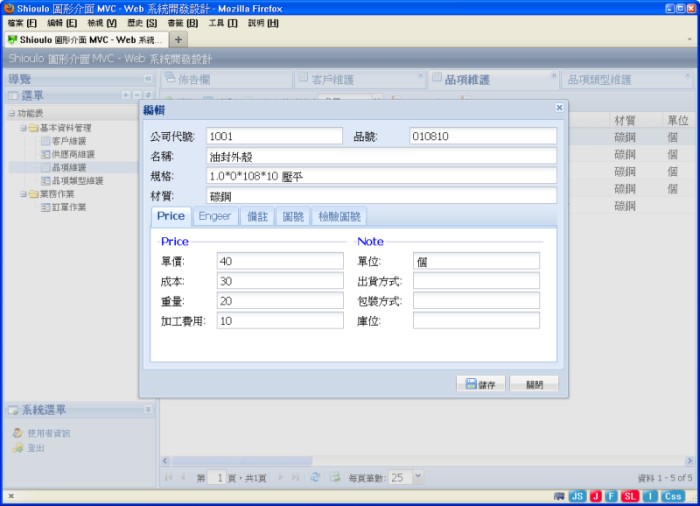
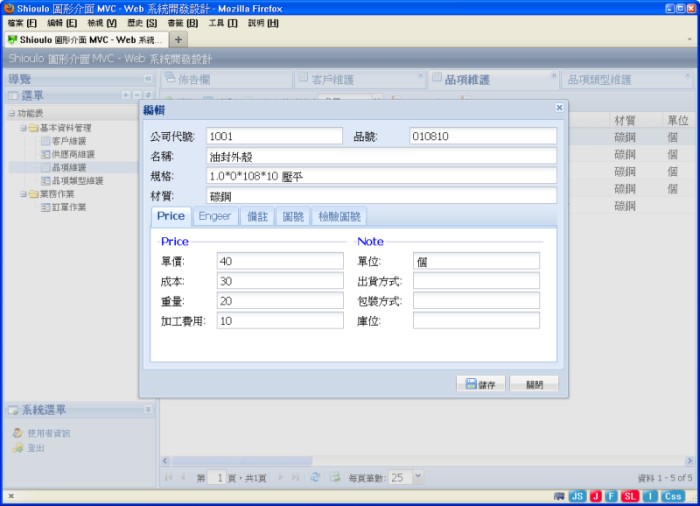
資料編輯 : 滑鼠在該筆點選左鍵兩次即可進行(如同一般桌面程式方便)
Controller : 使用 apache + php 進行程序控制.
Model : 可選擇使用 PDO 或 Adobe 其中一種模式進行資料庫處理.
View : 完全採用 javascript 進行畫面呈現, 讓操作更貼近一般桌面程式的使用習慣.
Model : 可選擇使用 PDO 或 Adobe 其中一種模式進行資料庫處理.
View : 完全採用 javascript 進行畫面呈現, 讓操作更貼近一般桌面程式的使用習慣.
主畫面

左方為選單區, 依使用者擁有的權限來呈現.
右方為作業區, 採用 頁次 模式, 不必開啟多個視窗來操作, 再同一視窗即可同時進行多項作業.
右方為作業區, 採用 頁次 模式, 不必開啟多個視窗來操作, 再同一視窗即可同時進行多項作業.
資料編輯 : 滑鼠在該筆點選左鍵兩次即可進行(如同一般桌面程式方便)



就是如此輕鬆, 讓效率加倍
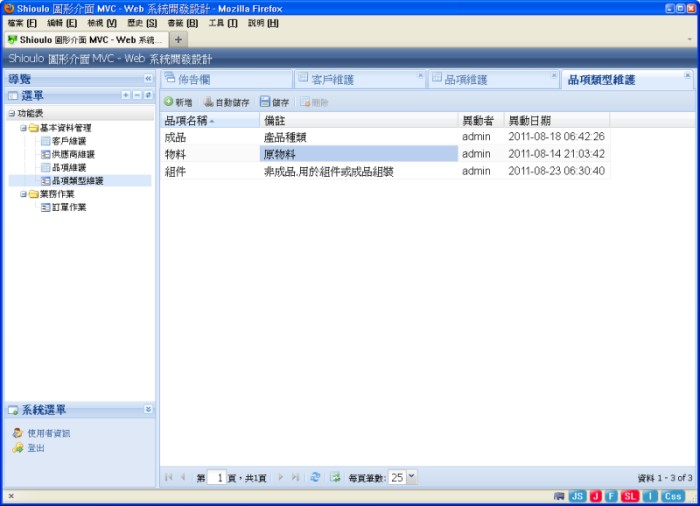
下為使用一個表格(Grid)來呈現資料, 並提供編輯的範例, 一個使用者GUI介面就完成了, 呈現的就是主畫面中的資料類型維護.
2. 程式中有需要使用多語系的文字, 僅需套用 lang("xxx"); 即可依使用者所指定的語系自動替換
3. 多語系維護內容格式如下