用來將資料以時間軸方式呈現
1.需下載資料 2.安裝
1.需下載資料 2.安裝
外掛資料 : SIMILE-Timeline-libraries 內 timeline_ajax, timeline_js 兩個資料夾放置到 sites\all\libraries\simile_timeline
啟用 timeline 模組
3.修正 : 由於系統使用的日期欄位型為 datetime 和模組判定的日期型態 date 不同, 故需修改 date_field.inc 內的日期型態為 datetime 這樣在views設定時模組才能取得日期欄位
啟用 timeline 模組
4.使用$plugin = array( 'name' => t('Date field'), 'callback' => 'timeline_date_source_date_field_conversion', 'handler_name' => 'views_handler_field_field', 'field_type' => 'datetime', // 原始型態 'date' );
a.新增一個 views-block.
b.資料欄位內需至少加入一個 日期型態 的欄位, 如 Post date,Updated date, 若希望timeline呈現一個時間區間線, 則需要兩個日期欄位.
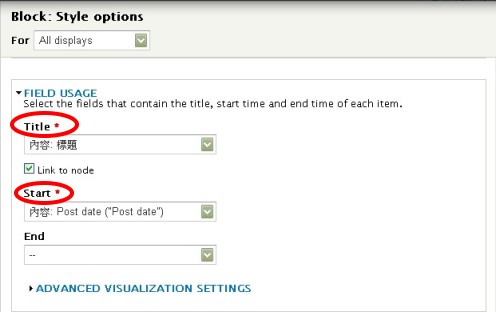
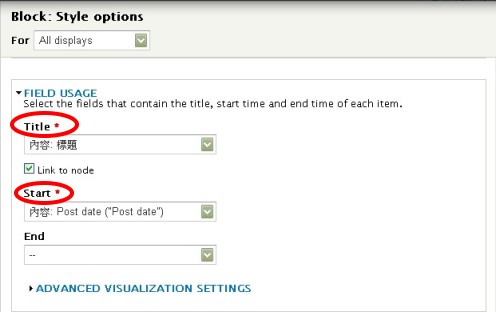
c.顯示格式選擇 timeline. 設定相關參數, 在 Field usage 內指定顯示標題與日期欄位, 其他參數如高度,寬度等等

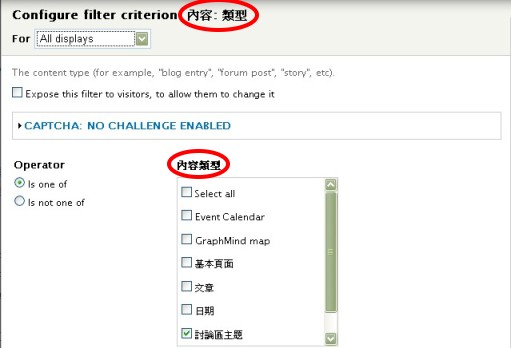
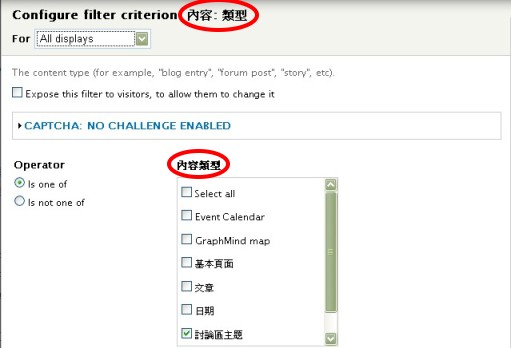
d.資料類型, 若僅要呈現某些類型的資料, 則可設定 Filter criteria 加入資料類型

e.儲存後, 即可到區塊內設定呈現位置.
5.客制化
b.資料欄位內需至少加入一個 日期型態 的欄位, 如 Post date,Updated date, 若希望timeline呈現一個時間區間線, 則需要兩個日期欄位.
c.顯示格式選擇 timeline. 設定相關參數, 在 Field usage 內指定顯示標題與日期欄位, 其他參數如高度,寬度等等

d.資料類型, 若僅要呈現某些類型的資料, 則可設定 Filter criteria 加入資料類型

e.儲存後, 即可到區塊內設定呈現位置.
a.自訂呈現樣式, 可在 timeline\plugins\themes 內直接複製一組新的名稱, 然後進行修改, 為成後回到 views 即可選擇該樣式, 注意目錄內的所有檔內的識別變數必須與新目錄名稱一致.
b.變更字體尺寸, 修改 timeline-bundle.css 檔
b.變更字體尺寸, 修改 timeline-bundle.css 檔
/*------------------------------ EVENTS ------------------------------------*/ .timeline-event-icon, .timeline-event-label,.timeline-event-tape{ position:absolute; cursor:pointer; // 增加 font-size: 12px; height:10px; } // 加入 #timeline-band-1 .timeline-band-inner { font-size: 16px; } #timeline-band-0 .timeline-band-inner { font-size: 12px; }
c.若要縮小下方閱份呈現高度, 則須修改 timeline.js 檔, 約 21 行
createWidget: function(args) { SimileAjax.History.enabled = false; args = eval(args); var theme = Drupal.timeline.getTheme(args.theme, args.timeline_start, args.timeline_end, args.bubble_max_height, args.bubble_width, args.autoWidth); var bandInfos = []; var Sources = []; var width = 100; if (args.bands.length === 1 && args.summary !== '') { width = width - 15; // 25 上方高度 } else{ width = 100 / args.bands.length; } ... if (args.bands.length === 1 && args.summary !== '') { bandInfos.push( Timeline.createBandInfo({ width: '15%', // 25% 下方高度 intervalUnit: Timeline.DateTime[args.summary], ...

