1.下載
2. 安裝
 |
模組 : FullCalender 外掛 : Adam Shaw's FullCalendar jQuery plugin 相關模組 : Views, Date, Date API, Date Views 搭配模組 : ColorBox : 配合此模組使用時, 點選月曆行程時可以彈出視窗方式顯示該行程. Colors : 讓不同類型的資料以不同顏色呈現在月曆上. |
a.將 adam plugin 內 fullcalendar 目錄複製到 sites\all\libraries 下
b.啟用 fullcalender 模組
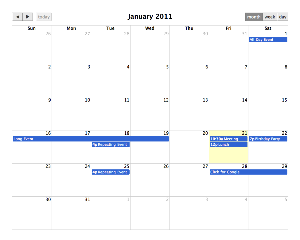
c.新增 Views-block, 格式為 fullcalendar, 設定相關參數.
d.顯示欄位內需加入為 Date型態 的欄位才能正確過濾與顯示資料, 進階設定(Advanced)內可選用 "Use AJAX" 模式.
e.至區塊設定內將該區塊加入顯示區域即可
3. 其他
b.啟用 fullcalender 模組
c.新增 Views-block, 格式為 fullcalendar, 設定相關參數.
d.顯示欄位內需加入為 Date型態 的欄位才能正確過濾與顯示資料, 進階設定(Advanced)內可選用 "Use AJAX" 模式.
e.至區塊設定內將該區塊加入顯示區域即可
a.若要呈現跨日的行程, 該日期欄位建立時必須勾選有結束日期才能作業而不是設定起始日期與結束日期兩個獨立欄位.
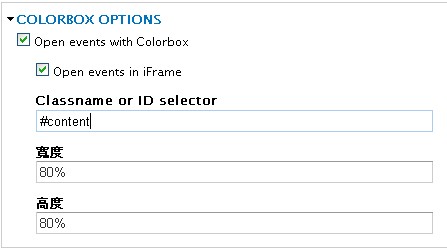
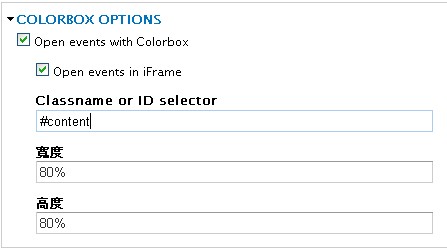
b.若有安裝 ColorBox 模組, views-fullcalender的參數將出現 ColorBox選項, 啟用後即可以彈出視窗呈現資料, Classname 為資料的DIV區塊, 若資料無法呈現, 可先找出資料包覆在哪一個 div.id 內然後填入該 id 即可.

c.若有安裝 Colors 模組, 則至系統參數設定內, 即可指定相關資料顏色.
b.若有安裝 ColorBox 模組, views-fullcalender的參數將出現 ColorBox選項, 啟用後即可以彈出視窗呈現資料, Classname 為資料的DIV區塊, 若資料無法呈現, 可先找出資料包覆在哪一個 div.id 內然後填入該 id 即可.

c.若有安裝 Colors 模組, 則至系統參數設定內, 即可指定相關資料顏色.

