| 提供彈出式視窗顯示資料功能, 主要用在多圖片的顯示, 一般資料一樣可以顯示. 下載 : Colorbox 使用方式 |
 |
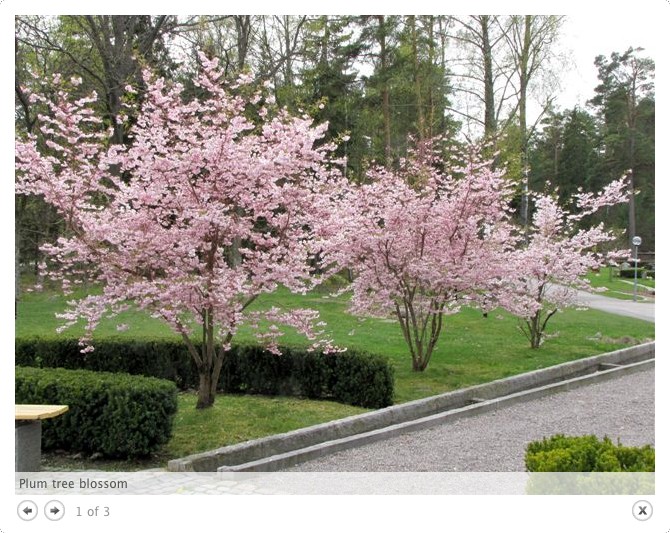
| 文章內單一圖片彈出顯示
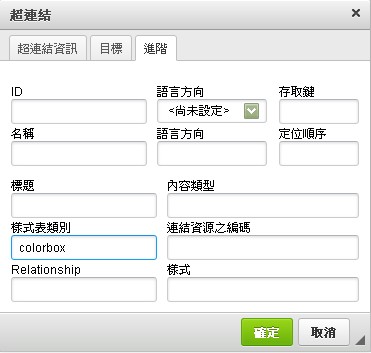
在目標圖片上建立一個連結, 並指定 class="colorbox", 這樣當點選該圖片時, 指定的聯結圖片就會在彈出的視窗中呈現. CKEditor 的設定如圖, 產出得code為 <a class="colorbox" ...
注意 : 使用CKEditor不在要選入圖片時一並設定連結, 因為該視窗的 樣是指定 是提供給載入圖片用, 而不是給連結使用. |
 |
| 指定彈出視窗尺寸
一般視窗尺寸, colorbox會自動判定, 若想指定視窗尺寸, 則需進行下列動作
1. 設定 -> colorbox 內勾選 Enable Colorbox load 2. 連結的樣式為 class="colorbox-load" 3. 連結的內容需加入尺寸格式, 如 [path]?width=500&height=500&iframe=true 這樣就可以呈現指定的視窗尺寸 |
|
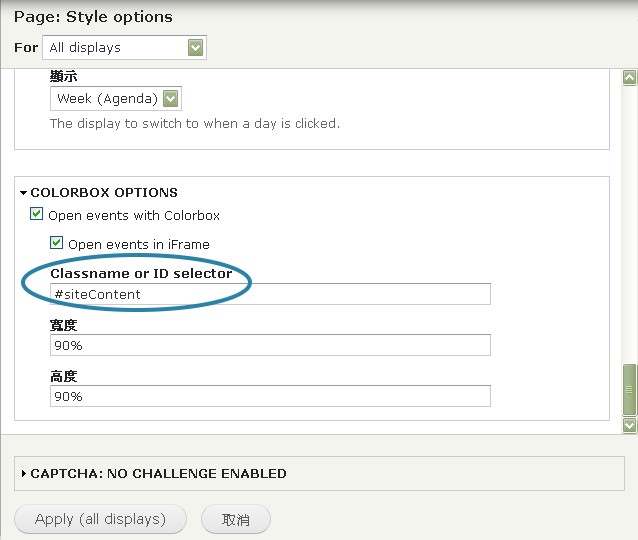
| Views的支援
在 views 內有些呈現格式支援colorbox, 此時會有 COLORBOX OPTIONS 選項(如 FullCalender), 通常表示該動作支援滑鼠點選觸發模式, 此時只要指定觸發後原始呈現內容中被 DIV包覆的 class name, 即可將該 DIV 內的內容以彈出視窗方式呈現.
|
 |
| 內容類型中的圖片欄位
當該內容類型有建立的欄位有被colorbox支援時(通常為圖片欄位)時, 則在 管理顯示 時其格式選項就會有出現colorbox項目(如圖), 當指定為 colorbox並設定相關呈現參數, 該欄位資料就會以 colorbox 設定的方式呈現.
|
 |
Colorbox 彈出式視窗
週一, 2013-06-24 16:46
#1
Colorbox 彈出式視窗

