
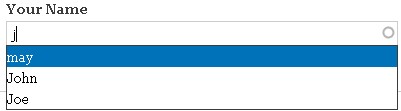
資料輸入框提供自動完成資訊的設計方式, 僅需下三個要點
1. 輸入框的 $form[element] 參數內需指定 #autocomplete_path 參數
2. 選單中建立相對應的 callback 項目$form['user_name'] = array( '#title' => t('Your Name'), '#type' => 'textfield', '#description' => t('Please enter your name.'), '#autocomplete_path' => 'autoName', //觸發的uri );
3. 時作提供資料的函式, 需以 JSON 格式輸出$items['autoName'] = array(//對應 自動輸入的 uri 'page callback' => 'user_name_autocomplete', //提供資料的函式 'type' => MENU_CALLBACK, 'access arguments' => array('access content'), );
4 若需傳入 uri 參數, 其做法如下function user_name_autocomplete($string) {//$string為使用者當前輸入內容 $matches = array('may','John','Joe'); drupal_json_output(drupal_map_assoc($matches)); //傳入型態需為 key/value, 使用者選取時會帶入 key 值 }
//選單部分 $items['hello/auto/%'] = array(//供 自動輸入用 'page callback' => 'hello_world_autocomplete', 'page arguments' => array(2), 'type' => MENU_CALLBACK, 'access arguments' => array('access content'), ); //表單部分 $arg2 = 'Para2'; $form['name']['user_name'] = array( '#title' => t('Your Name'), '#type' => 'textfield', '#description' => t('Please enter your name.'), '#autocomplete_path' => "hello/auto/$arg2", ); //處理部分 function hello_world_autocomplete($arg2, $string) { $matches = array('may','John','Joe'); drupal_json_output(drupal_map_assoc($matches)); }

