To be able to generate those diagrams, you must have Graphviz software installed on your machine in the default directory c:\Program Files\GraphvizX.XX or /usr/bin/dot.
You can have a look here if you have installed Graphviz somewhere else.
Let's have a fews examples :
Components
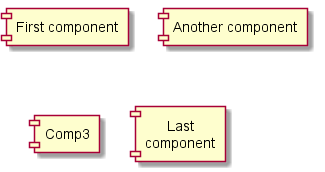
Components must be bracketed.
You can also use the component keyword to defines a component. And you can define an alias, using the as keyword. This alias will be used latter, when defining relations.
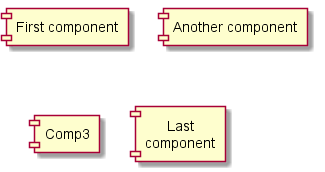
@startuml
[First component]
[Another component] as Comp2
component Comp3
component [Last\ncomponent] as Comp4
@enduml
|
 |
Interfaces
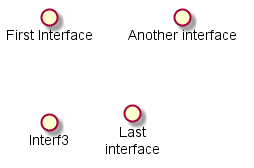
Interface can be defined using the ()
symbole (because this looks like a circle).
You can also use the interface keyword to defines a usecase. And you can define an alias, using the as keyword. This alias will be used latter, when defining relations.
We will see latter that interface definition is optional.
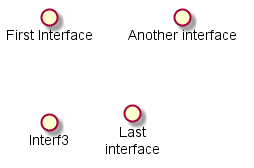
@startuml
() "First Interface"
() "Another interface" as Interf2
interface Interf3
interface "Last\ninterface" as Interf4
@enduml
|
 |
Basic example
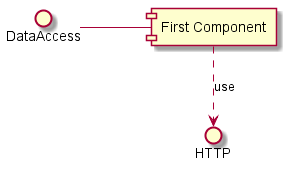
Links between elements are made using combinaisons of dotted line (..), straight line (--), and arrows (-->) symbols.
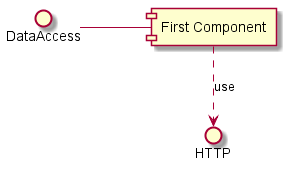
@startuml
DataAccess - [First Component]
[First Component] ..> HTTP : use
@enduml
|
 |
Using notes
You can use the note left of
, note right of
, note top of
, note bottom of
keywords to define notes related to a single object.
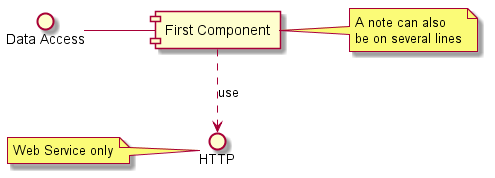
A note can be also define alone with the note keywords, then linked to other objects using the .. symbol.
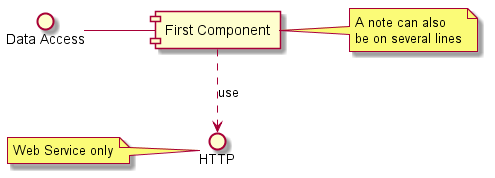
@startuml
interface "Data Access" as DA
DA - [First Component]
[First Component] ..> HTTP : use
note left of HTTP : Web Service only
note right of [First Component]
A note can also
be on several lines
end note
@enduml
|
 |
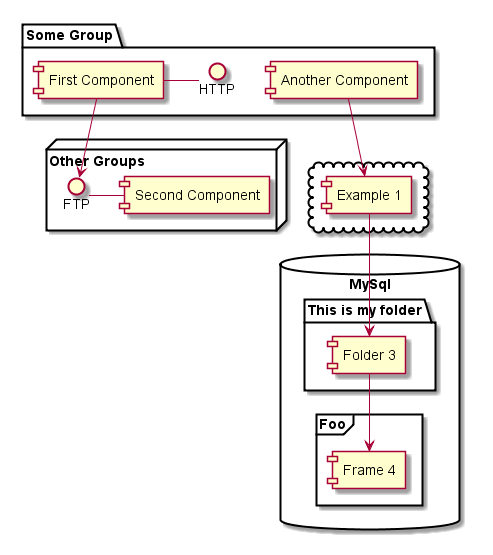
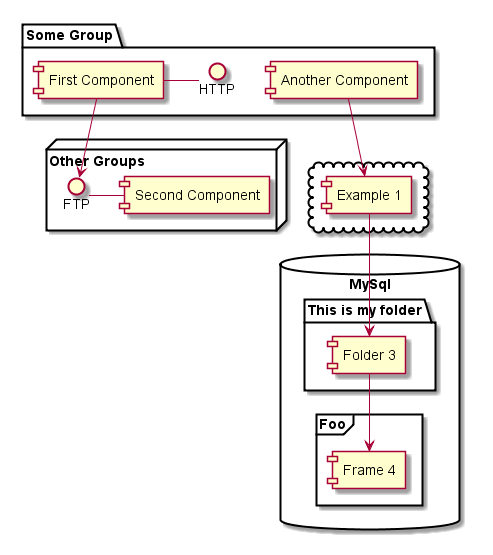
Grouping Components
You can use several keywords to group components and interfaces together:
packagenodefolderframeclouddatabase
@startuml
package "Some Group" {
HTTP - [First Component]
[Another Component]
}
node "Other Groups" {
FTP - [Second Component]
[First Component] --> FTP
}
cloud {
[Example 1]
}
database "MySql" {
folder "This is my folder" {
[Folder 3]
}
frame "Foo" {
[Frame 4]
}
}
[Another Component] --> [Example 1]
[Example 1] --> [Folder 3]
[Folder 3] --> [Frame 4]
@enduml
|
 |
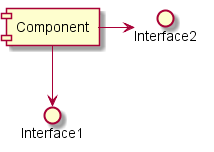
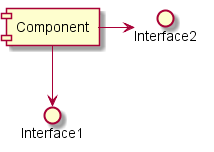
Changing arrows direction
By default, links between classes have two dashes --
and are verticaly oriented. It is possible to use horizontal link by putting a single dash (or dot) like this:
@startuml
[Component] --> Interface1
[Component] -> Interface2
@enduml
|
 |
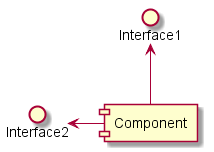
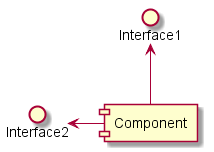
You can also change directions by reversing the link:
@startuml
Interface1 <-- [Component]
Interface2 <- [Component]
@enduml
|
 |
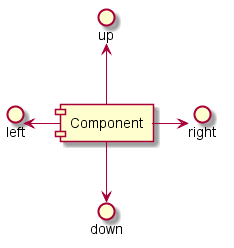
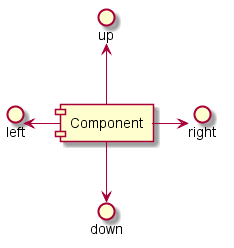
It is also possible to change arrow direction by adding left
, right
, up
or down
keywords inside the arrow:
@startuml
[Component] -left-> left
[Component] -right-> right
[Component] -up-> up
[Component] -down-> down
@enduml
|
 |
You can shorten the arrow by using only the first character of the direction (for example, -d-
instead of -down-
) or the two first characters (-do-
).
Please note that you should not abuse this functionnality : GraphViz gives usually good results without tweaking.
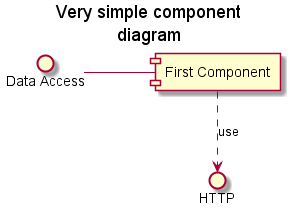
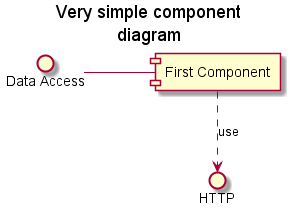
Title the diagram
The title
keywords is used to put a title.
You can use title and end title keywords for a longer title, as in sequence diagrams.
@startuml
title Very simple component\ndiagram
interface "Data Access" as DA
DA - [First Component]
[First Component] ..> HTTP : use
@enduml
|
 |
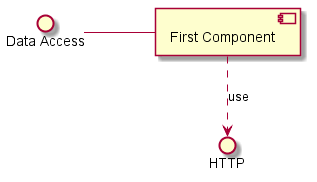
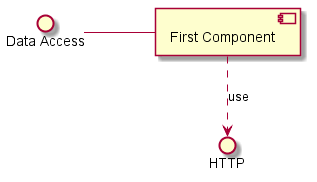
Use UML2 notation
The skinparam componentStyle uml2
command is used to switch to UML2 notation.
@startuml
skinparam componentStyle uml2
interface "Data Access" as DA
DA - [First Component]
[First Component] ..> HTTP : use
@enduml
|
 |
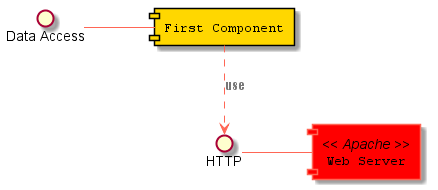
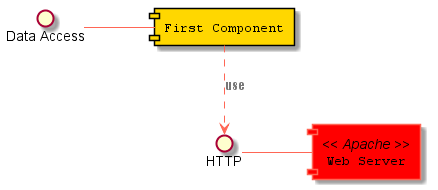
Skinparam
You can use the skinparam command to change colors and fonts for the drawing.
You can use this command :
You can define specific color and fonts for stereotyped components and interfaces.
@startuml
skinparam component {
FontSize 13
InterfaceBackgroundColor RosyBrown
InterfaceBorderColor orange
BackgroundColor<<Apache>> Red
BorderColor<<Apache>> #FF6655
FontName Courier
BorderColor black
BackgroundColor gold
ArrowFontName Impact
ArrowColor #FF6655
ArrowFontColor #777777
}
() "Data Access" as DA
DA - [First Component]
[First Component] ..> () HTTP : use
HTTP - [Web Server] << Apache >>
@enduml
|
 |
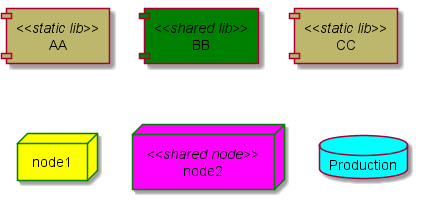
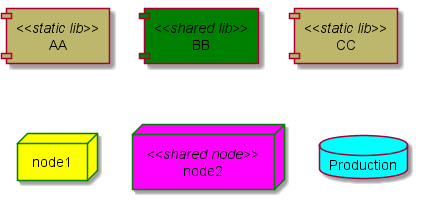
@startuml
[AA] <<static lib>>
[BB] <<shared lib>>
[CC] <<static lib>>
node node1
node node2 <<shared node>>
database Production
skinparam component {
backgroundColor<<static lib>> DarkKhaki
backgroundColor<<shared lib>> Green
}
skinparam node {
borderColor Green
backgroundColor Yellow
backgroundColor<<shared node>> Magenta
}
skinparam databaseBackgroundColor Aqua
@enduml
|
 |