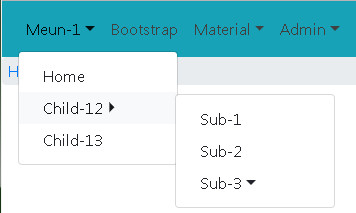
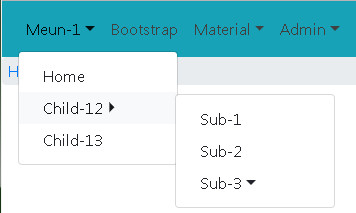
bar-menu 用來提供外部使用, node-root, node-sub 則是用來產生巢狀選單的功能
 ► 搭配的第三方套件
► 搭配的第三方套件
► bar-menu.c.ts
► node-root.c.ts
► node-sub.c.ts

jquery.js, bootstrap.js, popper.min.js, bootstrap-4-navbar.js
► 使用
<barMenu></barMenu>
► bar-menu.c.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'barMenu',
templateUrl: './bar-menu.c.html',
styleUrls: ['./bar-menu.c.scss'],
})
export class BarMenu {
isNavbarCollapsed: false;
items = [
{ title: 'Meun-1', href: '#', children: [
{ title: 'Home', href: '#child2', children: null},
{ title: 'Child-12', href: '#', children: [
{ title: 'Sub-1', href: '#sub1', children: null},
{ title: 'Sub-2', href: '#sub2', children: null},
{ title: 'Sub-3', href: '#sub2', children: [
{ title: 'Sub-31', href: '#sub31', children: null},
{ title: 'Sub-32', href: '#sub32', children: [
{ title: 'Sub-32-1', href: '#sub321', children: null},
{ title: 'Sub-32-2', href: '#sub322', children: null},
]},
]}
]},
{ title: 'Child-13', href: '#child2', children: null}
]},
{ title: 'Bootstrap', href: 'page01', children: null},
{ title: 'Material', href: '#', children: [
{ title: 'Button', href: 'M/pahe01', children: null},
{ title: 'sub btn', href: 'admin/ulist', children: null}
]},
{ title: 'Admin', href: '#', children: [
{ title: 'admin', href: 'admin', children: null},
{ title: 'U2', href: 'admin/u2', children: null},
{ title: 'ulist', href: 'admin/ulist', children: null}
]},
];
}
► bar-menu.c.html
<nav class="navbar navbar-expand-md navbar-light bg-info">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<app-node-root [nodes]="items"></app-node-root>
</div>
</nav>
► bar-menu.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';/* 子模組引入的是 CommonModule, 非根模組的 BrowserModule*/
import { RouterModule } from '@angular/router';/* 需注入否則元件內 routerLink 等屬性無法解析 */
import { BarMenu } from './bar-menu.c';
import { NodeRoot } from './node-root.c';
import { NodeSub } from './node-sub.c';
@NgModule({
imports: [CommonModule, RouterModule],
declarations: [BarMenu, NodeRoot, NodeSub],/* 屬性為 private */
providers:[],/* service */
exports: [BarMenu]/* 讓其屬性為 public 讓外界可讀取*/
})
export class BarMenuModule { }
► node-root.c.ts
import { Component, Input } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-node-root',
templateUrl: './node-root.c.html',
styleUrls: ['./node-root.c.scss']
})
export class NodeRoot {
@Input() nodes: any;
constructor(private router: Router) { }
onClick($event) {
//console.log($event);
this.router.navigate([$event]);
}
}
► node-root.c.html
<ul class="navbar-nav">
<ng-container *ngFor="let item of nodes">
<ng-container *ngIf="item.children; else elseTemplate">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" id="{{ item.title }}">{{ item.title }}</a>
<ul class="dropdown-menu" [attr.aria-labelledby]="item.title">
<app-node-sub *ngIf="item.children" [nodes]="item.children"></app-node-sub>
</ul>
</li>
</ng-container>
<ng-template #elseTemplate>
<li class="nav-item">
<a class="nav-link" routerLink="{{item.href}}">{{ item.title }}</a>
</li>
</ng-template>
</ng-container>
</ul>
► node-sub.c.ts
import { Component, Input } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-node-sub',
templateUrl: './node-sub.c.html',
styleUrls: ['./node-sub.c.scss'],
})
export class NodeSub {
@Input() nodes: any;
@Input() level: number;
constructor(private router: Router) { }
onClick($event) {
//console.log($event);
this.router.navigate([$event]);
}
}
► node-sub.c.html
<ng-container *ngFor="let item of nodes">
<ng-container *ngIf="item.children; else elseTemplate">
<li class="nav-item dropdown-submenu">
<a class="dropdown-item dropdown-submenu dropdown-toggle" href="#" >{{ item.title }}</a>
<ul class="mr-auto dropdown-menu">
<app-node-sub *ngIf="item.children" [nodes]="item.children"></app-node-sub>
</ul>
</li>
</ng-container>
<ng-template #elseTemplate>
<li>
<a class="dropdown-item" routerLink="{{item.href}}">{{ item.title }}</a>
</li>
</ng-template>
</ng-container>

