再不變更原始元件code情況下, 如何變更其樣式, 這時可透過 :host, :host-content(), ::ng-deep 控制有效範圍
 root 層, 即為該元件的 setector <breadcrumb> tag, 元件模板所呈現的內容則包在這 tag 之間.
root 層, 即為該元件的 setector <breadcrumb> tag, 元件模板所呈現的內容則包在這 tag 之間.
► root 層預設樣式為 display:inline, 這樣有許多參數不能使用, 這時可將其變更為 display:block 指向該 root 曾有下列方式
► 指向該元件模板內的樣式方式
:host 範圍為元件本身及其包含的子元件
:host-content() 所有 _ngcontent
::ng-deep 指向子元件
例如在元件模板使用其它元件
:host-content() 所有 _ngcontent
::ng-deep 指向子元件
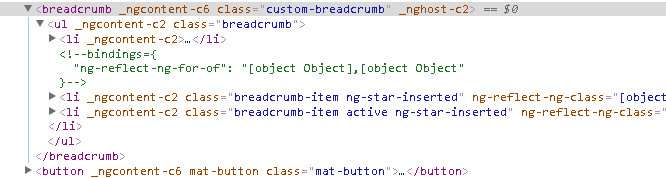
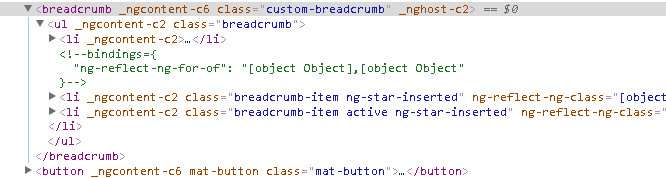
<breadcrumb class="custom-breadcrumb"></breadcrumb>
這時產生的 html 如下

► root 層預設樣式為 display:inline, 這樣有許多參數不能使用, 這時可將其變更為 display:block 指向該 root 曾有下列方式
.custom-breadcrumb 所有含有 custom-breadcrumb class 的tag
breadcrumb 指所有 <breadcrumb></breadcrumb> tag
breadcrumb.custom-breadcrumb 指所有 <breadcrumb class="custom-breadcrumb"></breadcrumb>的tag
:host breadcrumb,:host ::ng-deep breadcrumb,:host-context() breadcrumb 指元件內 <breadcrumb></breadcrumb> tag
breadcrumb 指所有 <breadcrumb></breadcrumb> tag
breadcrumb.custom-breadcrumb 指所有 <breadcrumb class="custom-breadcrumb"></breadcrumb>的tag
:host breadcrumb,:host ::ng-deep breadcrumb,:host-context() breadcrumb 指元件內 <breadcrumb></breadcrumb> tag
► 指向該元件模板內的樣式方式
::ng-deep breadcrumb .breadcrumb 則是全域中所有 <breadcrumb> 內的 breadcrumb class
:host ::ng-deep breadcrumb .breadcrumb 有效區域僅主元件內的 <breadcrumb>範圍內有含 class="breadcrumb"的tag
:host ::ng-deep breadcrumb .breadcrumb 有效區域僅主元件內的 <breadcrumb>範圍內有含 class="breadcrumb"的tag

